有这样一个操作,使用Ajax请求返回HTML,然后使用append增加到当前页面。
$(function(){
$.ajax({
url : _basePath + '/getHTML.action' ,
success : function(data) {
$("#t_content").append(data);
}
});
});
但是我发现个问题,就是这个页面如果有引用JS文件时,虽然script标签是正常写的
<script type="text/javascript" src="js/test.js"></script>
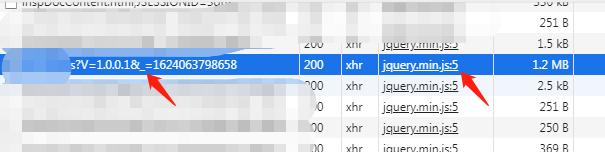
但是实际请求时,URL后面却增加了一个时间戳的参数,这导致JS每次都是请求了新的。
因为该文件又特别大(可以使用服务器GZIP压缩),因此考虑缓存该文件。
如果修改了该文件,那么修改HTML里script标签中SRC后面的版本后即可。
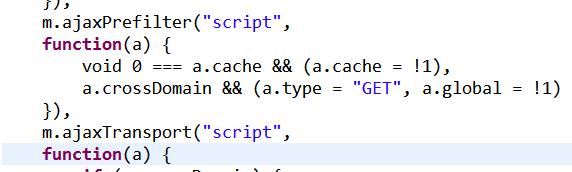
看到发起程序是JQuery,于是目标对齐它,最终找到原因。

这个jquery自动加上的时间戳,防止js缓存,你要缓存可以用ajaxSetup设置cache为true,不过你这个页面的有需要增加时间戳时,你得自己配置$.ajax将cache设置为false才行。
$(function(){
jQuery.ajaxSetup({cache:0}); // 使用缓存,不会增加时间戳参数
$.ajax({
url : _basePath + '/getHTML.action' ,
success : function(data) {
$("#ihspDoc_content").append(data);
}
});
});
特别注意,我这里版本号是v1.11.3,因为网上有人说是这样写
jQuery.ajaxSetup({cache:true});
我发现不管用,于是找JQuery的源码发现(我只是把min版本的在线格式化了,不要死对行号)它是以数字匹配的,所以我改成了上面的写法。