html5input标签改良的类型有,URL,email,date,time,datetime,datetime-local,month,week,number,range,search,tel,color 等类型。
参考如下代码示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!-- 改良Input有那些
URL,email,date,time,datetime,datetime-local,month,week,number,range,search,tel,color 等类型 -->
<form>
<input name="url" type="url" value="http://javacui.com"><br><br>
<input name="email" type="email" value="cuisuqiang@qq.com"><br><br>
<input name="date" type="date"><br><br>
<input name="time" type="time"><br><br>
<input name="datetime" type="datetime"><br><br>
<input name="datetimelocal" type="datetime-local"><br><br>
<input name="month" type="month"><br><br>
<input name="week" type="week"><br><br>
<!-- 可以使用valueAsNumber属性来获取为整形的值 -->
<input name="number" type="number" min="5" max="100" step="5"><br><br>
<script>
function rangeChange(para)
{
document.getElementById("rangeValue").innerHTML=para;
}
</script>
<input id="range" name="range" type="range" value="10" min="0" max="100" step="5" onchange="rangeChange(this.value)">
<output id="rangeValue">10</output><br><br>
<input type="color" onchange="document.body.style.backgroundColor=document.getElementById('currentColor').textContent=this.value">
<span id="currentColor"></span>
<br><br>
<input type="submit" value="提交">
</form>
</body>
</html>
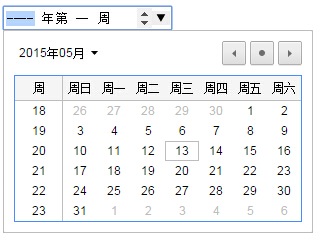
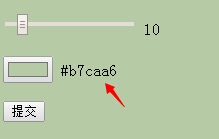
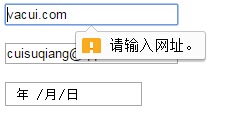
不同浏览器展示效果不同,截图为Google Chrome效果。

可以选择日期的文本框

可以选择周的文本框。

上面是滑动选择值,下面为颜色选择,当你选择一个颜色后,浏览器背景颜色改变。

有URL和Emial验证的文本框,此时你的表单是无法提交的。