- 2023-06-16 16:36:18
- 9934 热度
- 0 评论
第一次写那就来电简介吧,虽然都是废话:
Highcharts是一个制作图表的纯Javascript类库,
主要特性如下:
兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
对个人用户完全免费;
纯JS,无BS;
支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;
跨语言:不管是PHP、.net还是Java都可以使用,它只需要三个文件:一个是
Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
提示功能:鼠标移动到图表的某一点上有提示信息;
放大功能:选中图表部分放大,近距离观察图表;
易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
时间轴:可以精确到毫秒;
其官网网站为:http://www.highcharts.com/ !
里面有他们的例子和参考代码,可以参考着实现自己的应用,如果你做的是静态的图形展示,那么使用是非常简单的!
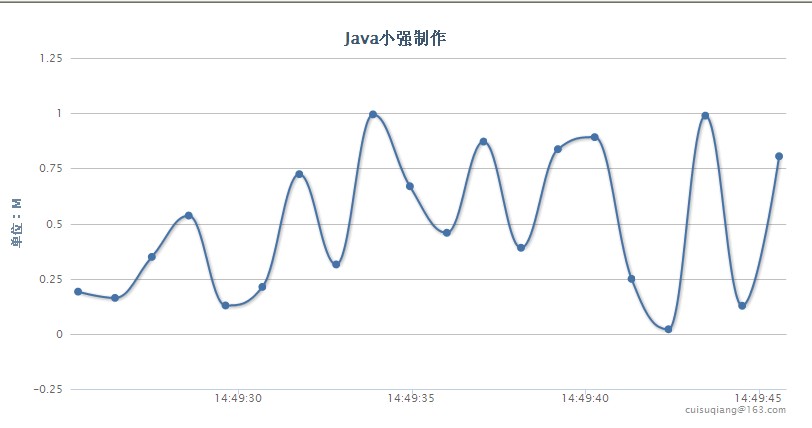
参照官网的一个例子,我来实现一个动态曲线的应用:
效果如下:

这个曲线是动态的,他的官网效果地址:http://www.highcharts.com/demo/dynamic-update !
我把他应用到JSP中,代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>Highcharts Example</title>
<script language="javascript" type="text/javascript" src="jquery.min.js"></script>
<script language="javascript" type="text/javascript" src="highcharts.js"></script>
<script language="javascript" type="text/javascript" src="exporting.js"></script>
<script type="text/javascript">
$(document).ready(function() {
Highcharts.setOptions({
global: {
useUTC: false
}
});
var chart;
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'spline',
marginRight: 10,
events: {
load: function() {
// set up the updating of the chart each second
var series = this.series[0];
setInterval(function() {
var x = (new Date()).getTime(), // current time
y = Math.random();
series.addPoint([x, y], true, true);
}, 1000);
}
}
},
title: {
text: '<b>Java無名制作</b>'
},
xAxis: {
type: 'datetime',
tickPixelInterval: 150
},
yAxis: {
title: {
text: '单位:M'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
Highcharts.dateFormat('%Y-%m-%d %H:%M:%S', this.x) +'<br/>'+
Highcharts.numberFormat(this.y, 2);
}
},
legend: {
enabled: false
},
exporting: {
enabled: false
},
series: [{
name: 'Random data',
data: (function() {
// generate an array of random data
var data = [],
time = (new Date()).getTime(),
i;
for (i = -19; i <= 0; i++) {
data.push({
x: time + i * 1000,
y: Math.random()
});
}
return data;
})()
}]
});
});
</script>
</head>
<body>
<div id="container" style="width: 800px;height: 400px"></div>
</body>
</html>
DIV的样式可以自己调节,需要关注的是两个点:
他需要的数据格式是双维数组
数据的更新是因为 chart 对象里面有一个 events 属性,里面定义方法使用 addPoint 实现数据点的增加和刷新!
0 评论
留下评论
热门标签
- Spring(403)
- Boot(208)
- Spring Boot(187)
- Cloud(82)
- Spring Cloud(82)
- Java(82)
- Security(60)
- Spring Security(54)
- Boot2(51)
- Spring Boot2(51)
- Redis(31)
- SQL(29)
- Mysql(25)
- IDE(24)
- Dalston(24)
- mongoDB(22)
- MVC(22)
- JDBC(22)
- IDEA(22)
- Web(21)
- CLI(20)
- Alibaba(19)
- SpringMVC(19)
- SpringBoot(17)
- Docker(17)
- Git(16)
- Eclipse(16)
- Vue(16)
- JPA(15)
- Apache(15)
- ORA(15)
- Tomcat(14)
- Linux(14)
- HTTP(14)
- Mybatis(14)
- Oracle(14)
- jdk(14)
- OAuth(13)
- Nacos(13)
- Pro(13)
- XML(13)
- JdbcTemplate(13)
- JSON(12)
- OAuth2(12)
- Data(12)
- int(11)
- Myeclipse(11)
- stream(11)
- not(10)
- Bug(10)
- Map(9)
- Hystrix(9)
- ast(9)
- maven(9)
- Window(8)
- Swagger(8)
- APP(8)
- Bit(8)
- API(8)
- session(8)
- Cache(7)
- File(7)
- IntelliJ(7)
- mail(7)
- windows(7)
- too(7)
- HTML(7)
- Github(7)
- JavaMail(7)
- Bean(6)
- error(6)
- Server(6)
- nginx(6)
- jar(6)
- ueditor(6)
- ehcache(6)
- UDP(6)
- RabbitMQ(6)
- star(6)
- and(6)
- Excel(6)
- Log4J(6)
- pushlet(6)
- apt(6)
- Freemarker(6)
- read(6)
- WebFlux(6)
- JSP(6)
- ldquo(5)
- input(5)
- Servlet(5)
- Config(5)
- discuz(5)
- Emlog(5)
- are(5)
- SVN(5)
- for(5)
- DOM(5)
- Sentinel(5)
- the(5)

