- 2024-01-01 08:59:25
- 9237 热度
- 0 评论
首先来说一下地图数据的来源问题,如果是中国地图,则无需处理,JS自带,如果需要其他省市区县的话,需要自己把地图JSON数据拿下来。
这里有两个方式:
1,自由选取
http://geojson.io/#map=11/39.9063/116.3095
2,通过阿里获取国内地图
http://datav.aliyun.com/tools/atlas/#&lat=30.332329214580188&lng=106.72278672066881&zoom=3.5
其官方文档目前是:https://echarts.apache.org/zh/option.html#title
其官方示例:https://echarts.apache.org/examples/zh/index.html
老版本示例:https://echarts.apache.org/v4/examples/zh/index.html
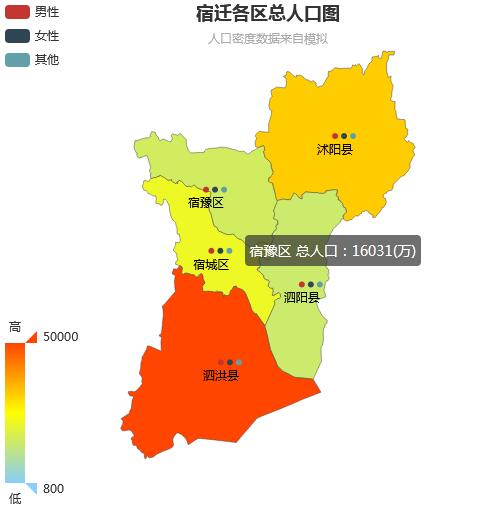
我们就那宿迁来做,效果如下:

代码如下:
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@4/dist/echarts.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var option;
myChart.showLoading();
$.get('https://geo.datav.aliyun.com/areas_v2/bound/321300_full.json', function (geoJson) {
myChart.hideLoading();
echarts.registerMap('SQ', geoJson);
myChart.setOption(option = {
title: {
text: '宿迁各区总人口图',
subtext: '人口密度数据来自模拟',
sublink: 'http://www.javacui.com/',
left:'center'
},
// 触发类型,数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用
tooltip: {
trigger: 'item',
formatter:"{b} 总人口:{c}(万)" // {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
saveAsImage: {
show : true,
title : '宿迁各区总人口图',
type : 'jpeg'
},
},
// 是视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素(视觉通道)
visualMap: {
min: 800,
max: 50000,
text: ['高', '低'],
realtime: false,
calculable: true,
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
}
},
legend: {
orient: 'vertical',
x:'left',
data:['男性','女性','其他']
},
series: [
{
name: '男性',
type: 'map',
mapType: 'SQ', // 自定义扩展图表类型
selectedMode: 'single',// 选中模式,表示是否支持多个选中,默认关闭,支持布尔值和字符串,字符串取值可选'single'表示单选,或者'multiple'表示多选。
roam:false, // 是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
data: [
{name: '宿城区', value: 20057},
{name: '宿豫区', value: 15477},
{name: '沭阳县', value: 31686},
{name: '泗阳县', value: 6992},
{name: '泗洪县', value: 44045}
]
},
{
name: '女性',
type: 'map',
mapType: 'SQ',
selectedMode: 'single',
roam:false,
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
data: [
{name: '宿城区', value: 1057},
{name: '宿豫区', value: 77},
{name: '沭阳县', value: 386},
{name: '泗阳县', value: 6992},
{name: '泗洪县', value: 245}
]
},
{
name: '其他',
type: 'map',
mapType: 'SQ',
selectedMode: 'single',
roam:false,
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
data: [
{name: '宿城区', value: 757},
{name: '宿豫区', value: 477},
{name: '沭阳县', value: 86},
{name: '泗阳县', value: 892},
{name: '泗洪县', value: 6045}
]
}
]
});
});
// 点击事件
myChart.on('click', function (params) {
alert(params.name + "->" + params.value);
});
if (option && typeof option === 'object') {
myChart.setOption(option);
}
</script>
</body>
</html>
ECharts 正在 Apache 开源基金会孵化中
0 评论
留下评论
热门标签
- Spring(403)
- Boot(208)
- Spring Boot(187)
- Java(82)
- Cloud(82)
- Spring Cloud(82)
- Security(60)
- Spring Security(54)
- Boot2(51)
- Spring Boot2(51)
- Redis(31)
- SQL(29)
- Mysql(25)
- IDE(24)
- Dalston(24)
- JDBC(22)
- IDEA(22)
- mongoDB(22)
- MVC(22)
- Web(21)
- CLI(20)
- Alibaba(19)
- SpringMVC(19)
- SpringBoot(17)
- Docker(17)
- Eclipse(16)
- Vue(16)
- Git(16)
- JPA(15)
- Apache(15)
- ORA(15)
- Oracle(14)
- jdk(14)
- Tomcat(14)
- Linux(14)
- HTTP(14)
- Mybatis(14)
- XML(13)
- JdbcTemplate(13)
- OAuth(13)
- Nacos(13)
- Pro(13)
- JSON(12)
- OAuth2(12)
- Data(12)
- stream(11)
- int(11)
- Myeclipse(11)
- not(10)
- Bug(10)
- maven(9)
- Map(9)
- Hystrix(9)
- ast(9)
- APP(8)
- Bit(8)
- API(8)
- session(8)
- Window(8)
- Swagger(8)
- JavaMail(7)
- Cache(7)
- File(7)
- IntelliJ(7)
- mail(7)
- windows(7)
- too(7)
- HTML(7)
- Github(7)
- Excel(6)
- Log4J(6)
- pushlet(6)
- apt(6)
- read(6)
- Freemarker(6)
- WebFlux(6)
- JSP(6)
- Bean(6)
- error(6)
- Server(6)
- nginx(6)
- ueditor(6)
- jar(6)
- ehcache(6)
- UDP(6)
- RabbitMQ(6)
- star(6)
- and(6)
- Struts(5)
- string(5)
- script(5)
- Syntaxhighlighter(5)
- Tool(5)
- Controller(5)
- swagger2(5)
- ldquo(5)
- Servlet(5)
- input(5)
- Config(5)
- discuz(5)

