- 2024-01-02 10:58:05
- 3405 热度
- 0 评论
其官方文档目前是:https://echarts.apache.org/zh/option.html#title
其官方示例:https://echarts.apache.org/examples/zh/index.html
老版本示例:https://echarts.apache.org/v4/examples/zh/index.html
代码如下:
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@4/dist/echarts.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
title: {
text: ''
},
color:['blue','red','red'],
tooltip: {
trigger: 'axis',
formatter:"{a0} {b0}日 : {c0}(℃)"
+"<br/>{a1} {b1}日 : {c1}(℃)"
+"<br/>{a2} {b2}日 : {c2}次"
+"<br/>{a3} {b3}日 : {c3}次"
},
xAxis: {
data:[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31],
axisTick:{
show:false,//是否显示刻度
},
axisLabel:{
interval:0,
formatter:function(val){
return val+"日";
} ,
},//分割刻度 强制设置
position:'top', // 可选为'left'|'right'|'top'|'bottom'
//分割线
splitLine:{
show:true,
lineStyle:{
color:['red','black','black','black','black','black','black'] // 一周一个红线
},
},
},
yAxis: [{
name:'',
min:34,
max:43,
interval:0.2,//分割刻度 强制设置
axisTick:{
show:false,//是否显示刻度
},
axisLabel: {
fontSize:16,
showMinLabel:true,
showMaxLabel:false,
margin:10,
formatter: function (value, index) {
var date = index%5;
if (date === 0 && value != 43) {
return value +'℃';
}else if(value === 42.8){
return '体温';
}
return '';
}
},
splitLine:{
show:true,
lineStyle:{
color:'blue',
},
},
},{
name:'',
min:20,
max:200,
interval:20,
splitLine:{
lineStyle:{
color:['black']
},
},
axisTick:{
show:false,//是否显示刻度
},
axisLabel: {
fontSize:16,
showMinLabel:true,
showMaxLabel:true,
formatter: function (value, index) {
if (value === 200) {
return "脉搏";
}
return value;
}
},
}],
series: [
{
name: '体温',
type: 'line',
yAxisIndex:0,
connectNulls:true,
lineStyle: {
normal: {
width: 1.5,
}
},
data:[
{"value":37,"symbol":'emptycircle',"symbolSize":10},
{"value":38,"symbol":'emptycircle',"symbolSize":10},
{"value":35,"symbol":'emptycircle',"symbolSize":10},
{"value":39,"symbol":'emptycircle',"symbolSize":10},
{"value":38,"symbol":'emptycircle',"symbolSize":10},
{"value":36,"symbol":'emptycircle',"symbolSize":10},
{"value":35,"symbol":'emptycircle',"symbolSize":10}
]
},
{
name: '复测体温',
type: 'line',
connectNulls:false,
symbol:'emptycircle',
symbolSize: 10,
yAxisIndex:0,
lineStyle: {
normal: {
width: 0,//不显示线
}
},
data:[
{"value":36,"emptyDiamond":'emptycircle',"symbolSize":10},
{"value":35,"emptyDiamond":'emptycircle',"symbolSize":10},
{"value":40,"emptyDiamond":'emptycircle',"symbolSize":10},
{"value":36,"emptyDiamond":'emptycircle',"symbolSize":10},
{"value":35,"emptyDiamond":'emptycircle',"symbolSize":10},
{"value":37,"emptyDiamond":'emptycircle',"symbolSize":10},
{"value":34,"emptyDiamond":'emptycircle',"symbolSize":10}
]
},
{
name: '脉搏',
type: 'line',
yAxisIndex:1,
lineStyle: {
normal: {
width: 1.5,
}
},
data:[
{"value":90,"symbol":'triangle',"symbolSize":10},
{"value":80,"symbol":'triangle',"symbolSize":10},
{"value":90,"symbol":'triangle',"symbolSize":10},
{"value":80,"symbol":'triangle',"symbolSize":10},
{"value":60,"symbol":'triangle',"symbolSize":10},
{"value":60,"symbol":'triangle',"symbolSize":10},
{"value":80,"symbol":'triangle',"symbolSize":10}
],
connectNulls:true
},
{
name: '复测脉搏',
type: 'line',
connectNulls:false,
symbol:'emptycircle',
symbolSize: 10,
yAxisIndex:0,
lineStyle: {
normal: {
width: 0,//不显示线
}
},
data:[
{"value":90,"symbol":'emptyTriangle',"symbolSize":10},
{"value":40,"symbol":'emptyTriangle',"symbolSize":10},
{"value":60,"symbol":'emptyTriangle',"symbolSize":10},
{"value":60,"symbol":'emptyTriangle',"symbolSize":10},
{"value":50,"symbol":'emptyTriangle',"symbolSize":10},
{"value":80,"symbol":'emptyTriangle',"symbolSize":10},
{"value":30,"symbol":'emptyTriangle',"symbolSize":10}
]
}
]
};
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>
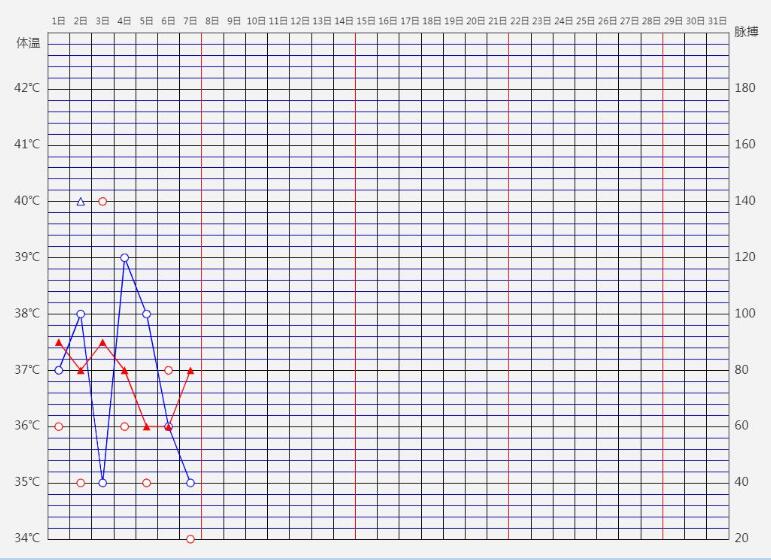
效果:

ECharts 正在 Apache 开源基金会孵化中
0 评论
留下评论
热门标签
- Spring(403)
- Boot(208)
- Spring Boot(187)
- Java(82)
- Cloud(82)
- Spring Cloud(82)
- Security(60)
- Spring Security(54)
- Boot2(51)
- Spring Boot2(51)
- Redis(31)
- SQL(29)
- Mysql(25)
- IDE(24)
- Dalston(24)
- JDBC(22)
- IDEA(22)
- mongoDB(22)
- MVC(22)
- Web(21)
- CLI(20)
- Alibaba(19)
- SpringMVC(19)
- SpringBoot(17)
- Docker(17)
- Eclipse(16)
- Vue(16)
- Git(16)
- JPA(15)
- Apache(15)
- ORA(15)
- Oracle(14)
- jdk(14)
- Tomcat(14)
- Linux(14)
- HTTP(14)
- Mybatis(14)
- XML(13)
- JdbcTemplate(13)
- OAuth(13)
- Nacos(13)
- Pro(13)
- JSON(12)
- OAuth2(12)
- Data(12)
- stream(11)
- int(11)
- Myeclipse(11)
- not(10)
- Bug(10)
- maven(9)
- Map(9)
- Hystrix(9)
- ast(9)
- APP(8)
- Bit(8)
- API(8)
- session(8)
- Window(8)
- Swagger(8)
- JavaMail(7)
- Cache(7)
- File(7)
- IntelliJ(7)
- mail(7)
- windows(7)
- too(7)
- HTML(7)
- Github(7)
- Excel(6)
- Log4J(6)
- pushlet(6)
- apt(6)
- read(6)
- Freemarker(6)
- WebFlux(6)
- JSP(6)
- Bean(6)
- error(6)
- Server(6)
- nginx(6)
- ueditor(6)
- jar(6)
- ehcache(6)
- UDP(6)
- RabbitMQ(6)
- star(6)
- and(6)
- Struts(5)
- string(5)
- script(5)
- Syntaxhighlighter(5)
- Tool(5)
- Controller(5)
- swagger2(5)
- ldquo(5)
- Servlet(5)
- input(5)
- Config(5)
- discuz(5)

