SyntaxHighlighter 是当前用得最多的一款代码高亮插件,包括本博客也用到了该插件来显示代码,大家可以看到效果。它可以高亮着色显示几乎所有语言形式的源代码,还可以显示行号,是一款深受网站建设人员喜爱的工具,并且它还是免费的。
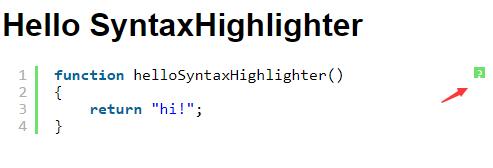
使用免费产品就有帮它宣传的义务,所以,在使用该工具时,会自动显示一个帮助图标,点击它会提示访问官方网站并呼吁捐款,付费后可以去掉该图标。

官方的做法无可非议,不过如果我们想取消这个看起来比较碍眼的图标,又不想付费,那有什么办法呢?如下是我获知的三种方法,已经尝试有效:
第一:
在网页前面,通常是在<head></head>里加上如下代码:
<script type="text/javascript">SyntaxHighlighter.defaults['toolbar'] = false;</script>
第二:
在pre的class里加上“toolbar:false;”(粗体部分),如下所示:
<pre class="brush: js;toolbar:false;">这里放代码</pre>
注意:有的着色代码标记符号是textarea,那么方法是一样的。
<textarea class="brush: js;toolbar:false;">这里放代码</textarea>
第三:
syntaxhighlighter的使用形式有很多,在某些情况下,会发现如上两种方法都无效,那么可以使用直接修改css的方法来去掉右上角的问号图标:
首先找到shCore.css这个文件(通常是在style这个文件夹下),打开它,在里面找到“.syntaxhighlighter .toolbar {”(粗体部分),然后在这个类的最后加上“display:none;”(粗体部分),就可以了。
.syntaxhighlighter .toolbar {
position: absolute !important;
right: 1px !important;
top: 1px !important;
width: 11px !important;
height: 11px !important;
font-size: 10px !important;
z-index: 10 !important; //原版到这里结束
display: none; //想关掉?添加这行就可以
}
根据以上,本站首先采用第一种方法,但是下载的SyntaxHighlighter测试页面有用实际没有效果,想使用第二种方式,但本站采用了ueditor编辑器,代码这部分是后台自动添加的,还要动编辑器就算了。
第三种方式,实际上如果你看本站源码就看到了,我所有的文件都是从百度的镜像站上引过来的,为的速度快不占用虚拟主机流量,所以没法修改源文件。所以只能在PHP文件里面增加样式部分来实现。

增加代码如下:
<style type="text/css">
.syntaxhighlighter {
overflow-y: hidden !important;
}
.syntaxhighlighter .toolbar {
display: none;
}
</style>
上面那个样式是不显示右边的滚动条,当然也许你也在找这个滚动条的解决方案,本来显示已经自适应的全部显示了,增加一个滚动条真是累赘至极。下面是给增加样式,如果源文件有也会覆盖的,就近原则。实际效果,就是本站目前的代码显示样式。